Статичный хостинг сайтов по протоколу s3 от Storj
Иногда достаточно простой страницы, которую мы хотим опубликовать в интернет. Хостингов много разных, а хочется не только страницу сделать, но и выложить там фотки например гигов на 150 с последнего отпуска. Конечно можно купить хостинг Яндекс диск или еще Гугл и шарить папки, но кто ищет легких путей)) не я точно.
Ниже я расскажу как создать хостинг статичных страничек на протоколе s3 от Storj
Вот коротко, что требуется:
- Аккаунт
- Папку
- Uplink
- Домен и DNS
А теперь подробнее:
- Заводим аккаунт на https://www.storj.io – тут просто, выбираем регион из трех Европа, Азия или США. Сразу скажу, что логины отличаются в разных регионах и стоит запомнить в каком регионе вы регистрируетесь.

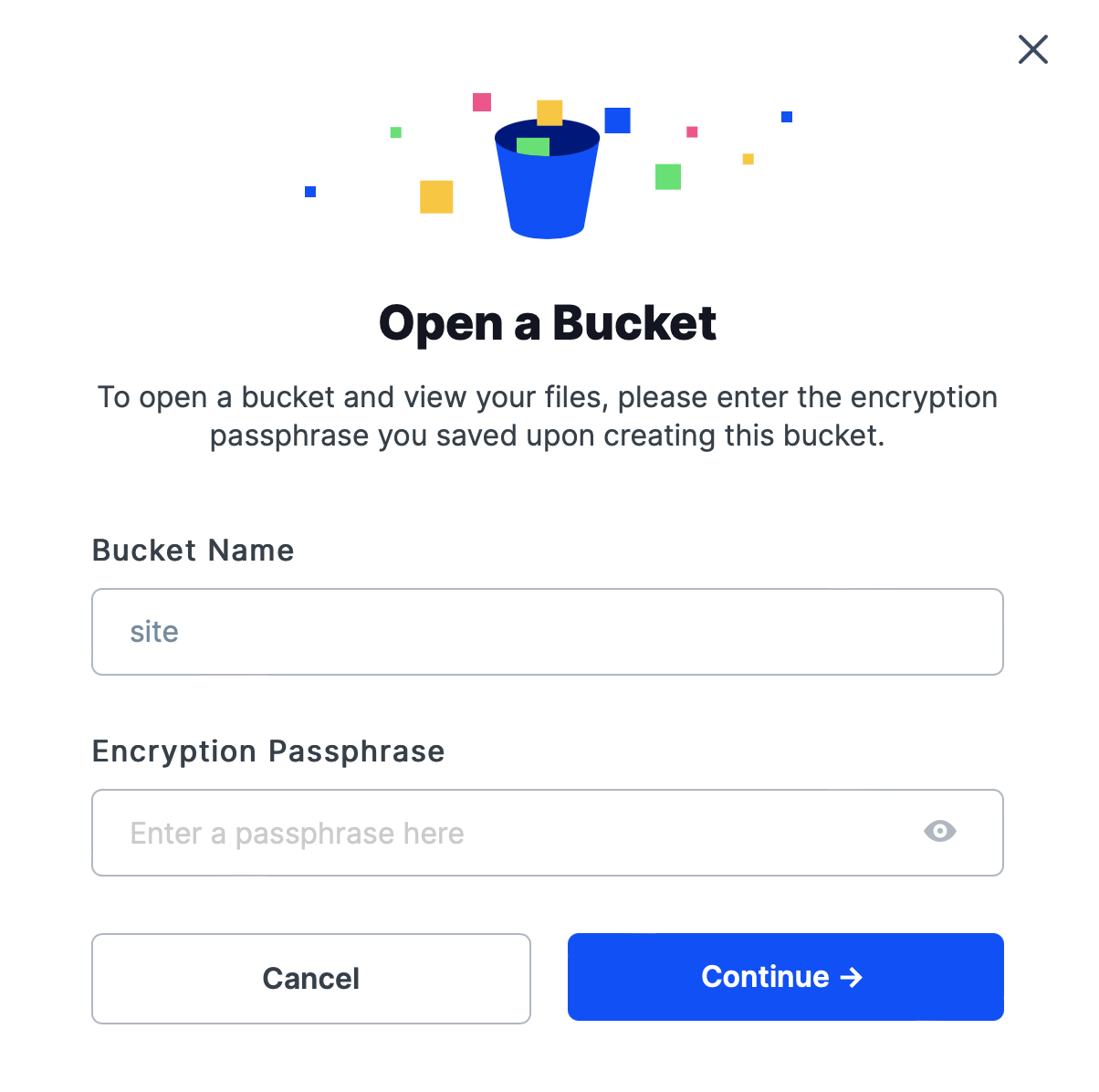
- После регистрации заходим в раздел Bucket и создаем новый с любым названием. Например, “site”. Имейте ввиду, что регистр важен и лучше использовать маленькие буквы. При создании бакета потребуется придумать пароль. ВАЖНО! Если его забыть то ничего восстановить не получится. Так что придумываем надежный пароль и помним его сильно))). Можно, кстати не придумывать и положиться на систему и она сгенерирует автоматически ключевую фразу в несколько слов. Выучить предложение наизусть в этом случае будет сложно, да и печатать долго. Ладно будем считать пакет создан.

- На этом этапе нужен uplink. Скачать его можно тут: https://docs.storj.io/dcs/downloads/download-uplink-cli/
Далее настраиваем доступы API вводим команду:
uplink setupНо погодите, у нас же нет еще ключей! А их мы должны взять в личном кабинете и предварительно сгенерировать. При генерации ключей можно давать полный доступ. Эти ключи не будут использоваться публично. Они нужны для работы Uplink, который запускается локально на вашем ПК.
Что бы сделать ключ заходим в аккаунт storj, меню Access и наживаем “Create Keys for CLI”. Там выбираем API и полные права. После генерации система выдаст две строки: ‘satellite address as “< nodeid>@
:и так Uplink работает. А если нет то вот инструкция: https://docs.storj.io/dcs/api-reference/uplink-cli/setup-command/
- Генерируем общий доступ для нашей папки site. Для этого нужно выполнить команду:
uplink share --dns www.example.com sj://bucket/prefixВ итоге uplink выдаст настройки DNS, которые мы указываем у своего провайдера.
$ORIGIN example.com.
$TTL 3600
www.example.com IN CNAME link.storjshare.io.
txt-www.example.com IN TXT storj-root:bucket/prefix
txt-www.example.com IN TXT storj-access:jqaz8xihdea93jfbaks8324jrhq1Все! Кладем в папку site index.html и радуемся.


Кстати было не так просто добавить домен второго уровня в DNS. я там указывал полное название a.gavrilov.info. а надо было указать просто “a”. как только я это сделать все заработало через 5 минут.